Cieniowanie ikon
Wszystkie standardowe ikony w MorphOS-ie, oprócz swojego charakterystycznego trójwymiarowego wyglądu, cechują się rzucanym na tło cieniem. Cień ten jest półprzezroczysty, wykorzystuje kanał alfa obrazka PNG. Dzięki temu cień ten wygląda dobrze na dowolnym tle. Tworząc ikonę do własnego programu natkniemy się na problem cienia. Mimo że większość ikon jest tworzona w programach do modelowania 3D, cień nakładany jest oddzielnie. Prosta z pozoru operacja okazuje się być nie tak łatwa do wykonania, bo jak to zwykle bywa, diabeł tkwi w szczegółach. Chciałbym w tym artykule przedstawić skuteczny sposób dodawania do ikon estetycznych cieni za pomocą programu... ShowGirls. Ta niepozorna, wydawałoby się, przeglądarka do obrazków, we wprawnych rękach jest znakomitym narzędziem do przetwarzania obrazu.
Zaczynamy oczywiście od źródłowego obrazka. Pochodzenie dowolne, obrazek przykładowy (ikona programu DateCalc) wymodelowałem i wyrenderowałem w Blenderze. Został on wyrenderowany w rozmiarze 256 x 256 pikseli i zapisany w formacie PNG z kanałem alfa. Na rys. 1. widzimy go po załadowaniu do ShowGirls.
Pierwszym krokiem jest otrzymanie maski obrazu, czyli jak gdyby "wyciągnięcie" z niego kanału alfa. Zaczynamy od operatora 'HSV Balance' i suwakiem 'Value' zjeżdżamy na zero. W efekcie otrzymujemy czarny kontur kanału alfa jak na rys. 2. Drugi krok to podłożenie białego koloru w miejsca przezroczyste narzędziem 'Blender'. Efekt obserwujemy na rys. 3. Co właściwie zrobiliśmy, to kanał alfa obrazka przenieśliśmy w kanał luminancji (jasności).



 Kolejny krok będzie
specyficzny dla ikonek zrobionych w Blenderze. Program ten ma dość
irytującą cechę zapisu wygenenerowanych obrazów. Mianowicie kolor
"świata" czyli tło, włazi na piksele na brzegach
renderowanych obiektów. Możnaby się spodziewać, że np. na krawędzi
czerwonego obiektu wszystkie piksele będą czerwone, a tylko kanał
alfa będzie wycieniowywał krawędź. Niestety, jeżeli tło jest,
powiedzmy, standardowo granatowe, piksele na krawędzi będą miały
różne odcienie fioletu. Gdy umieścimy obrazek na jasnym tle,
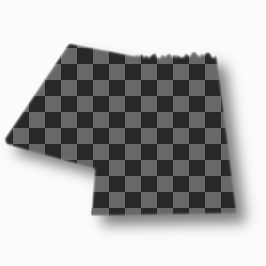
zobaczymy dookoła fioletową obwódkę. Dobrze ilustruje to rys. 4.,
gdzie poszarpana krawędź białej kartki z kalendarza umieszczona na
białym tle powinna być niewidoczna. Wyraźnie widzimy jednak niebieską
obwódkę. Możnaby ustawić w Blenderze jasny kolor tła, ale wtedy jasną
obwódkę zobaczymy wokół ciemnego kalkulatora po umieszczeniu ikony na
ciemnym tle.
Kolejny krok będzie
specyficzny dla ikonek zrobionych w Blenderze. Program ten ma dość
irytującą cechę zapisu wygenenerowanych obrazów. Mianowicie kolor
"świata" czyli tło, włazi na piksele na brzegach
renderowanych obiektów. Możnaby się spodziewać, że np. na krawędzi
czerwonego obiektu wszystkie piksele będą czerwone, a tylko kanał
alfa będzie wycieniowywał krawędź. Niestety, jeżeli tło jest,
powiedzmy, standardowo granatowe, piksele na krawędzi będą miały
różne odcienie fioletu. Gdy umieścimy obrazek na jasnym tle,
zobaczymy dookoła fioletową obwódkę. Dobrze ilustruje to rys. 4.,
gdzie poszarpana krawędź białej kartki z kalendarza umieszczona na
białym tle powinna być niewidoczna. Wyraźnie widzimy jednak niebieską
obwódkę. Możnaby ustawić w Blenderze jasny kolor tła, ale wtedy jasną
obwódkę zobaczymy wokół ciemnego kalkulatora po umieszczeniu ikony na
ciemnym tle.
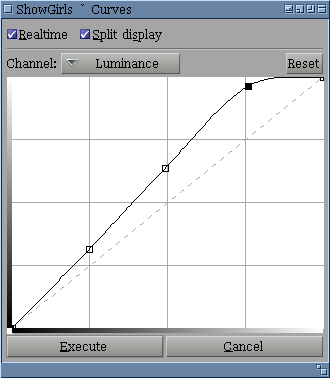
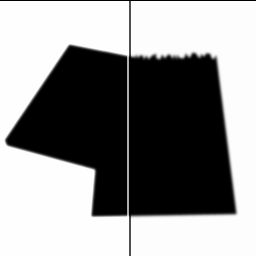
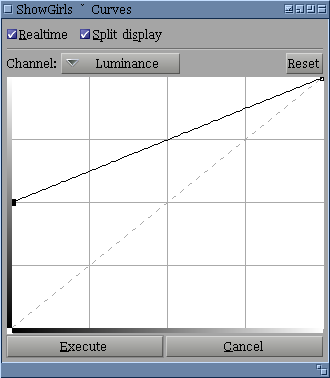
Skutecznym rozwiązaniem tego problemu jest lekkie "skurczenie" maski. Można to na szczęście prosto zrobić za pomocą ShowGirls. Zaczynamy od rozmycia brzegów maski operatorem 'Gaussian Blur'. Rozmiar blura ustawiamy na 1,00. Teraz jesteśmy gotowi do operacji skurczania. Wykonujemy je narzędziem 'Curves', podnosząc krzywą do góry jak widać na rysunku 5. Im bardziej podniesiemy krzywą, tym skurczenie będzie silniejsze, nie warto jednak przesadzać, bo jednocześnie brzegi maski stają się ostrzejsze i bardziej poszarpane. Efekt zaaplikowania przykładowej krzywej widzimy na rysunku 6, na dolnej krawędzi przedmiotu najlepiej widać skurczenie się maski. Po tej operacji zapisujemy maskę do pliku, np. jako 'maska.png'.
Teraz pora na zajęcie się cieniem. Przede wszystkim należy pamiętać o tym, że nawet głęboki cień nie jest stuprocentowo czarny, a to przez rozproszenie światła w powietrzu i odbicia od otaczających przedmiotów. Dlatego naszą maskę cienia musimy osłabić. Z pomocą ponownie przyjdzie narzędzie 'Curves', tym razem podnosimy krzywą tak, jak na rys. 7. W celu uzyskania linii prostej usuwamy trzy pośrednie punkty prawym przyciskiem myszy. Nasza maska z czarnej staje się szara (rys. 8.).




 Teraz pora na zmiękczenie
krawędzi. Zanim to jednak zrobimy, zauważmy, że cień nie jest
przecież symetrycznie rozmieszczony dookoła ikony, a naturalnie
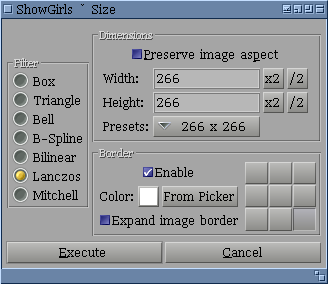
przesunięty w prawo i w dół. Trzeba więc naszą maskę przesunąć. Można
to łatwo zrobić operatorem 'Resize' używając opcji dodawania
ramki dookoła obrazu. Niezbędne ustawienia widzimy na rys. 9.,
szczególną uwagę należy zwrócić na ramkę 'Border'. Ramka jest
włączona, oryginalny obrazek zostanie umieszczony w prawym dolnym
rogu, a więc białe obrzeże zostanie dodane od góry i od lewej. Przy
wielkości obrazka 256 x 256 pikseli przesunięcie powinno wynosić
około 10 pikseli, stąd nowy rozmiar ustawiony jest na 266 x 266. Dla
większych obrazków przesunięcie trzeba proporcjonalnie zwiększyć.
Teraz pora na zmiękczenie
krawędzi. Zanim to jednak zrobimy, zauważmy, że cień nie jest
przecież symetrycznie rozmieszczony dookoła ikony, a naturalnie
przesunięty w prawo i w dół. Trzeba więc naszą maskę przesunąć. Można
to łatwo zrobić operatorem 'Resize' używając opcji dodawania
ramki dookoła obrazu. Niezbędne ustawienia widzimy na rys. 9.,
szczególną uwagę należy zwrócić na ramkę 'Border'. Ramka jest
włączona, oryginalny obrazek zostanie umieszczony w prawym dolnym
rogu, a więc białe obrzeże zostanie dodane od góry i od lewej. Przy
wielkości obrazka 256 x 256 pikseli przesunięcie powinno wynosić
około 10 pikseli, stąd nowy rozmiar ustawiony jest na 266 x 266. Dla
większych obrazków przesunięcie trzeba proporcjonalnie zwiększyć.
Po przesunięciu maski czas na rozmycie brzegów - wszak cień musi być miękki. Po raz drugi posłużymy się operatorem 'Gaussian Blur', tym razem jednak rozmiar maski ustawiamy na 10,00 (proporcjonalnie więcej dla większych obrazków). W efekcie otrzymujemy rozmytą plamę cienia (rys. 10.).
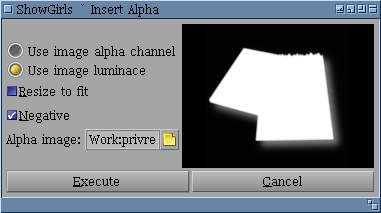
Teraz maskę cienia należy połączyć z maską przedmiotu zapisaną przez nas wcześniej na dysk. Wykorzystamy w tym celu możliwość wstawienia jednego obrazka jako kanał alfa drugiego. Dokładniej wstawimy ostrą maskę z dysku jako kanał alfa naszej plamy cienia. Uruchamiamy operator 'Insert Alpha', wybieramy wcześniej zapisany plik z maską, włączamy 'Use image luminance'. 'Negative' i 'Resize to fit' powinny być wyłączone. W efekcie w naszej plamie cienia powstanie przezroczysta dziura w kształcie przedmiotu (rys. 11.). Dziurę należy wypełnić kolorem czarnym, korzystając z używanego już wcześniej narzędzia 'Blender'. Gotowa maska wygląda już prawie jak ikona, ale zamiast przedmiotu jest czarna plama (rys. 12.).



Ostatnią operacją jest użycie maski na pierwotnym obrazie. Zaczynamy od zapisania właśnie wykonanej maski do kolejnego pliku. Teraz możemy ponownie wczytać oryginalny obrazek. Kolejna operacja zdecyduje o kolorze cienia. Po raz trzeci mianowicie trzeba użyć narzędzia 'Blender' i wypełnić przezroczyste tło kolorem cienia. Normalnie będzie to kolor czarny, ale żądni eksperymentowania mogą się pobawić innymi kolorami, chociaż z reguły efekt nie będzie zbyt naturalny. Przygotowany do maskowania obrazek widzimy na rys. 13. Po raz drugi sięgamy po operator 'Insert Alpha'. Opcje bez zmian, ale tym razem aktywujemy 'Negative' (rys. 14.). I oto proszę, nasza ikona ukazuje się nam w pełnej krasie (rys. 15).




 Pozostało nam przeskalować ją
do rozmiarów standardowych dla Ambienta, czyli 64 x 64 piksele.
Robimy to oczywiście operatorem 'Resize', tym razem wyłączając
opcję 'Border' i włączając odpowiedni filtr, osobiście
preferuję 'Lanczosa'. Przeskalowana ikona zaprezentowana jest
na rysunku 16. Dodatkowo - niczym ostatnie pociągnięcie pędzla
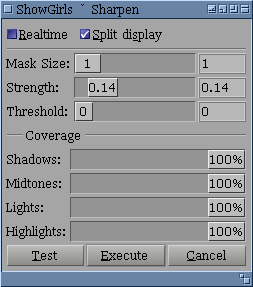
mistrza - można ją delikatnie wyostrzyć, ale naprawdę delikatnie. W
operatorze 'Sharpen' suwakiem 'Strength' nie powinniśmy
wyjechać poza 0,15, z doświadczenia polecam wartości z zakresu 0,05
do 0,10 (rys. 17.). Trzeba pamiętać o tym, że im mniejszy obrazek,
tym brutalniejsze jest działanie tego operatora. Wyostrzona ikonka
pokazana jest na rys. 18, a na rys. 19. widzimy gotową ikonkę wyciętą
z okna Ambienta, na klasycznie amigowym szarym tle.
Pozostało nam przeskalować ją
do rozmiarów standardowych dla Ambienta, czyli 64 x 64 piksele.
Robimy to oczywiście operatorem 'Resize', tym razem wyłączając
opcję 'Border' i włączając odpowiedni filtr, osobiście
preferuję 'Lanczosa'. Przeskalowana ikona zaprezentowana jest
na rysunku 16. Dodatkowo - niczym ostatnie pociągnięcie pędzla
mistrza - można ją delikatnie wyostrzyć, ale naprawdę delikatnie. W
operatorze 'Sharpen' suwakiem 'Strength' nie powinniśmy
wyjechać poza 0,15, z doświadczenia polecam wartości z zakresu 0,05
do 0,10 (rys. 17.). Trzeba pamiętać o tym, że im mniejszy obrazek,
tym brutalniejsze jest działanie tego operatora. Wyostrzona ikonka
pokazana jest na rys. 18, a na rys. 19. widzimy gotową ikonkę wyciętą
z okna Ambienta, na klasycznie amigowym szarym tle.
Korzystając z faktu, że ShowGirls posiada port ARexxa, można spróbować zautomatyzować wszystkie podane czynności. Wtedy cienie pod ikonami można dodawać nieomalże kliknięciem myszy. Jest to jednak temat na oddzielny artykuł.

Artykuł oryginalnie pojawił się w trzecim numerze Polskiego Pisma Amigowego.



